Why should I create a child theme?
A child theme is a theme that is linked back to an original theme. This allows you to make changes to the theme and it’s files (in the child) and your changes will not get erased when the main theme gets updated. Any changed you put into the child will overwrite the main theme. All your theme customization should be done in the child theme.
Here is how to create an Astra Child Theme.
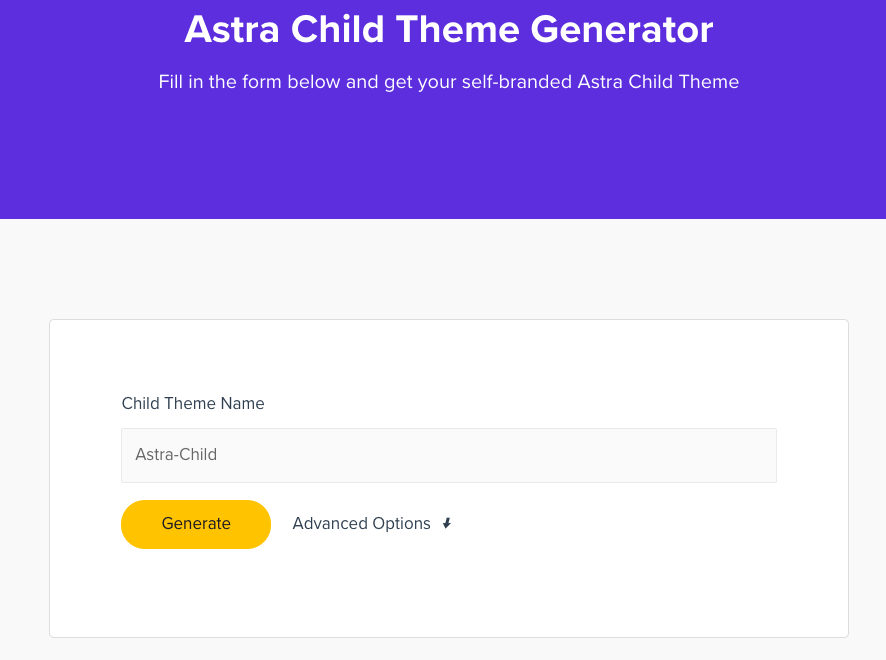
Astra provides a web tool to create a ready to go child theme. You can even customize it and brand it to meet your needs. Head on over to the Child Theme Generator and follow these steps:
1 – Enter the name you wish to give your child theme.
2 – Click on the Advanced Option (beside the Generate button) if you want to brand your child copy. The advanced options will allow you to send the author, URL, description, and even add in your own screen shot.

3 – Once you have entered all the options, them select the Generate button and download the child theme (as a zip file) to your workstation.
Installing the child theme.
1 – Log into your WordPress websites dashboard an navigate to Appearance -> Themes -> Add New
2 – Click on the “Upload Theme” button (located in the upper left of the page), choose the child theme files you created, and click on “Install Now”.
3 – Activate your child theme. Everything should look the same (provided your had the parent theme active before). NOTE: Do not remove the parent theme, they are linked and the child theme required the parent to work.
Contrats. You now have a child theme and it is active. You can now go ahead and make any changes in the child theme you need and don’t have to work about your changes being erased every time you update the theme.

